Cara Menampilkan Box Code Menggunakan Highlight JS

- Mendukung berbagai format bahasa pemrograman.
- Support terhadap semua media browser seperti : Google Chrome, Mozilla FireFox, Internet Explorer, Opera dan lain sebagainya.
- Mudah untuk digunakan dan dikembangkan.100% dalam penggunaan tanpa adanya campur tangan server.
- Dan sangat ringan untuk digunakan.
Bahasa Support Syntax Highlighter
| No | Language | Aliases |
|---|---|---|
| 1 | C++ | cpp, c, c++ |
| 2 | C# | c#, c-sharp, csharp |
| 3 | CSS | Css |
| 4 | Delphi | delphi, pascal |
| 5 | Java | java |
| 6 | Java Script | js, jscript, javascript |
| 7 | PHP | php |
| 8 | Python | py, python |
| 9 | Ruby | rb, ruby, rails, ror |
| 10 | Sql | sql |
| 11 | VB | vb, vb.net |
| 12 | XML/HTML | xml, html, xhtml, xslt |
Dari tampilan form diatas itu adalah bahasa yang mendukung dalam membuat box code syntax highlight. saya akan menunjukkan cara menampilkannya di situs Blogger. Berikut ini adalah langkah-langkah yang dapat Anda lakukan untuk Cara Menampilkan Box Code Menggunakan Highlight JS :
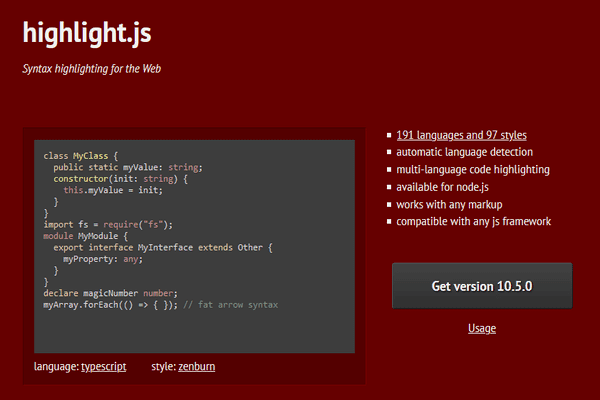
Langkah Pertama Pergi ke halaman website di https://highlightjs.org dan pada halaman website highlightjs.org anda bisa memilih berbagai pilihan model yang ingin digunakan dalam membuat syntax highlight dengan mengklik tautan pada language dan style untuk mengatur tampilan yang digunakan. disini saya memilih Language: Java Style: github.
Langkah Kedua Setelah anda menentukan language dan style sesuai yang dibutuhkan selanjutnya submit pada Button Get Version.
Langkah Ketiga Pada halaman selanjutnya terdapat 3 pilihan yang di hosting oleh CDNs seperti cdnjs, jsdelivr, dan unpkg. diantara pilihan ketiganya pilih jsdelivr dan copy link yang ada di box pada jsdelivr seperti contoh di bawah ini.
Langkah Empat Selanjutnya pergi ke blogger dan edit tema html cari code <head> atau bisa menekan ctrl+f untuk mencari code agar lebih cepat dan pastekan di bawah <head> atau sebelum tag </head>.
Catatan : Pada saat anda menempatkan code link yang di copy dari web highlightjs ke edit tema HTML di blog jangan lupa tambahkan tag penutup di bagian akhir tag /> seperti di bawah ini.
Langkah Lima Kembali ke halaman highlightjs dan copy link code script. lalu pastekan code tersebut di atas tag</body>. Jangan lupa tambahkan tag /> penutup seperti di bawah ini.
Tambahkan code script di atas pada tag </body> kurang lebih posisi script seperti di bawah ini.
Langkah Enam Tambahkan dan salin kode di atas pada tag <script>isi kode</script> dan pastekan di atas </body> tepatnya seperti kode diatas lalu save edit HTML. sekarang anda bisa cek perubahan yang terjadi dengan menggunakan code yang sudah kita tambahkan dari web highlightjs.
Catatan : Pada saat anda coba membuat postingan baru tambahkan code <pre><code>isi script</code></pre> untuk membuat box script seperti dibawah ini.
Pada kode yang sudah kita tambahkan sudah bisa menghasilkan box code highlight tetapi ini belum selesai karena kita akan membuat box code nya seperti tampilan text editor pada umumnya.
Langkah Tujuh selanjutnya pergi ke website https://www.jsdelivr.com/ scrool ke bawah dan ketikkan pada keywoard (search all of npm) ketikkan pada keywoard "highlightjs" pada hasil pencarian yang dihasilkan klik highlight.js lalu pilih /npm/highlight.js@10.5.0/styles scroll ke bawah dan klik show all pilih /npm/highlight.js@10.5.0/styles/railscasts.css dan copy HTML. Setelah itu pergi ke blog edit HTML dan ganti code yang kita paste pertama kali tepat dibawah tag <head> dan ganti code tersebut dengan code yang baru kita salin dan pastekan disitu.
Catatan : Jangan lupa tambahkan tag penutup /> seperti yang sudah saya jelaskan di atas. dan save tema maka tampilan box akan berubah menjadi text editor pada umumnya.
Dan selanjutnya untuk membuat nomor pada baris script agar tampak lebih sempurna seperti teks editor yang harus dilakukan adalah kembali ke website jsdelivr dan ketikkan pada keywoard (kata kunci) hightlight line pilih atau klik highlightjs-line-numbers.js (https://www.jsdelivr.com/package/npm/highlightjs-line-numbers.js) dan copy HTML pada /npm/highlightjs-line-numbers.js@2.8.0/src/highlightjs-line-numbers.min.js lalu, pergi ke Blogger dan edit HTML pastekan tepat nya diatas tag </body> seperti contoh di bawah ini.
Catatan : Perlu diketahui sebelum anda memasukkan kode script jangan lupa parse terlebih dahulu kode yang ada di dalam tag <pre><code> disini kode hasil parse </code></pre> untuk menampilkan box code highlight agar hasilnya sempurna (work). Buat Parse code Klik disini.
Setelah itu publish postingan dan liat hasilnya. jadi begitulah Cara Menampilkan Box Code Menggunakan Highlight JS. Demikian artikel kali ini semoga bermanfaat untuk Anda yang memerlukan tampilan box code di blog yang membahas tentang kode-kode pemrograman.






